
カテゴリー: 技術情報


LaravelでDBから取得した値を設定として使う方法
はじめに DBから取得した値を共通の設定として使う機会があったので、実装例を紹介します。 環境 PHP 8.1.2 Laravel 8.82.0 実装例 サービスプロバイダーのboot()内で、DBから取得した値を設定に追加します。 実装としては以上です。 <?php namespace Ap・・・続きを読む →
Java プロセスが CPU 負荷かけているぞ!いますぐ確認するべき手順を紹介します!
はじめに とある日、本番運用バッチサーバーで CPU が100%になり、アラートが発生しました。 本番環境で CPU 100% なんて、もうあせりますよね>< 起動中のバッチ処理を確認しても、数秒で終わる軽い処理のみで重い処理は動いていませんでした。 うーん、起動中のバッチ処理が要因ではないとすると・・・続きを読む →
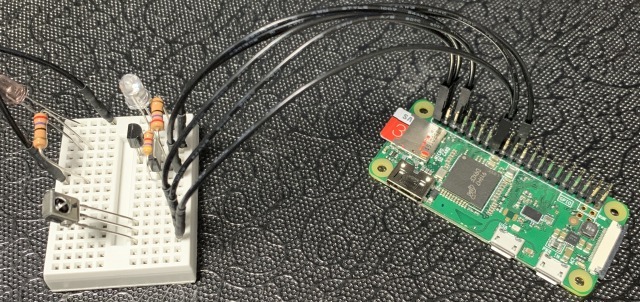
ラズパイで外部からエアコンの電源を入れてみる その3
はじめに 前回からの続きです。前回は学習したリモコンの赤外線信号をRaspberry Piから送信してエアコンを操作しました。 今回は、Slackの投稿を監視し特定のキーワードのチャットを送るとエアコンの電源を入れるようにします。 また、ブレッドボードでの配線のままだと扱いにくいため、ハンダ付けして・・・続きを読む →
Amazon EC2 Mac インスタンスが東京リージョンで利用可能になりました
新年あけましておめでとうございます。 本年もカサレアルブログをどうぞよろしくお願い致します。 私事ですが、新年早々に長年愛用していた眼鏡がブリッジ部分から真っ二つになるという事故がおきました。 (踏んだり落とした訳ではなく、ただレンズを拭いていたら折れました。) ですが、新しい眼鏡を購入するきっかけ・・・続きを読む →
Vue.jsで動的に追加された要素に対してイベントハンドラをバインドする方法
はじめに Vue.jsで動的に追加された要素に対してイベントハンドラをバインドする方法をご紹介します。 良くない例 以下、ポップアップを表示するためのjQueryプラグインMagnific Popupを使ったサンプルです。 See the Pen sample1 by cr-jojima (@cr-・・・続きを読む →
CloudWatch の費用が高い!そんな時に確認するべきポイントと手順を紹介します。
はじめに 所属しているプロジェクトにて CloudWatch の費用が高い!という話題になりました。 CloudWatch ログは、一定期間経ったら削除しているのになぜだろう?ログのストレージ量とは別の何かかかな?という状況でした。 ということで、この時に確認した CloudWatch のどのサービ・・・続きを読む →
CSSだけでサイドバーを固定する
サイドバーをCSSだけでスクロールせず、画面内に固定させる方法です。 環境 HTML5 Bootstrap4.5.3 実装方法 position: sticky を利用します。 下記はサンプルです。 <!-- HTML --> <div class="container-fluid・・・続きを読む →
SortableJSでリスト内の要素をボタン押下で移動させたい
はじめに リスト間で要素をドラッグ&ドロップで移動できるUIを作る際に、 SortableJSというライブラリを使うと簡単に実現できそうだったため、 導入してみました。 SortableJSのデモサイト ドラッグ&ドロップでの移動はすぐに組み込めましたが、 ボタン押下で全要素を移動させるのに使えそう・・・続きを読む →
その大量アクセス、本当にGooglebot?UAをGooglebot になりすましたアクセスであるかを確認する方法
はじめに UAを Googlebot になりすまして短時間でサイトに大量アクセスし、CPUやメモリに高負荷をかけるケースも昨今少なくありません。 大量アクセスしているものが、本当に Googlebot などの本物の Googleクローラであるか、それとも不正になりすましたものであるかを確認する方法を・・・続きを読む →
Windows 10 から Windows 11 にアップグレードしてみました
はじめに 10月5日にWindows 11の正式版がリリースされました。メインPCをいきなりアップグレードするのは怖いですが、サブPCなら使用しているセキュリティソフトの対応だけ確認出来ればアップグレードしても良いかと考えていました。 その後、使用しているセキュリティソフトのWindows 11対応・・・続きを読む →
Androidのcamera2 apiで撮影した画像が回転してしまうのを戻す方法
Androidアプリ開発でcamera2 apiを使用し静止画撮影機能を実装しました。 googleのサンプルであるgooglesamples / android-Camera2Basicを参考にしました。 その中問題が1点出てきました。 端末によって画像が90℃回転して保存されるという問題です。 ・・・続きを読む →
Android + Roomで複数テーブル間のトランザクションを張る
Androidの実装でSQLite + Roomを利用する際、複数テーブル間でトランザクションを張ることがあったのでその備忘録です。 環境 Kotlin 1.5.10 Room 2.3.0 実装方法 AppDataBase.runInTransactionブロック内で更新処理を行うことで実現できます・・・続きを読む →
Python + TensorFlow で機械学習環境を構築してネコちゃんとワンちゃんの写真分類を動かしてみよう
はじめに Python機械学習について興味あるけど何から手をつけて良いかわからないという人も少なくないのではと思います。まさに今の自分がそうです。 学習のためにもまずは Jupyter Notebookを利用してPython機械学習の実行環境を構築してみます。 さらに機械学習ライブラリである Ten・・・続きを読む →