Go言語(Golang)の環境構築
はじめに
この記事では、Go言語(以下、Golangと表記)でのWEBアプリケーション構築の習得を目的に、ブラウザで「Hello,World!」を表示するまでの手順をまとめました。
用意した環境
- OS: Windows10
- Golang: 1.15.2
- フレームワーク:Gin
インストール
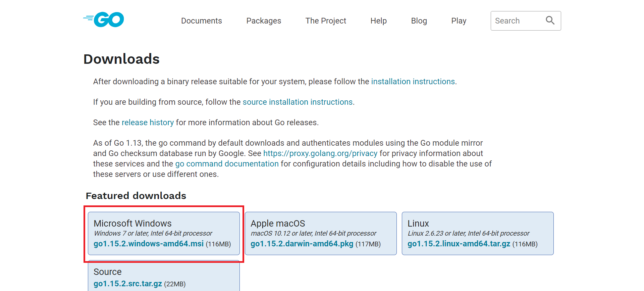
まずGolang公式のダウンロードページを開いて、インストール用のファイルのダウンロードをします。
今回使用するOSはwindowsなので、「Microsoft Windows」を選択しました。
ダウンロードしたファイルを実行して、インストールをします。
特にインストール先の指定が無ければ「Next」で進めていくだけだったので、ここでは詳細の手順は割愛します。
以下のような画面になれば、Golangのインストールは完了です。
Golangのインストール確認
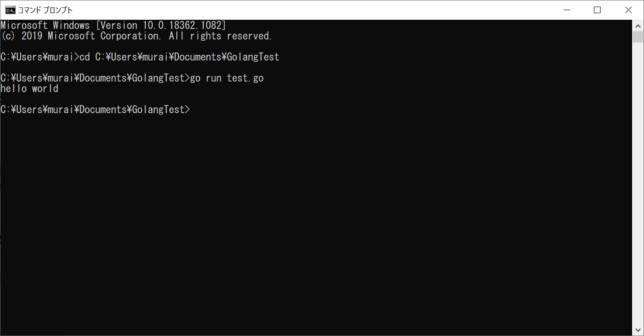
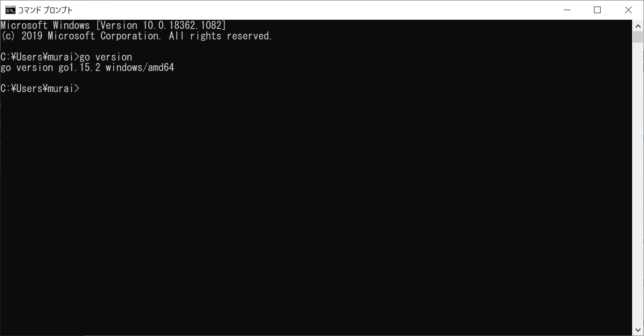
コマンドプロンプトでgo versionと入力して、Golangのバージョンが表示されるかを確認します。
試しにテストファイルを実行します。
フォルダを作成して、その下にtest.goファイルを置きます。
test.go
package main
import "fmt" // 文字列のI/Oを扱うフォーマット
func main(){
fmt.Println("hello world") // 文字列出力
}実行結果
Golangが正常にインストールできたことが確認できました。
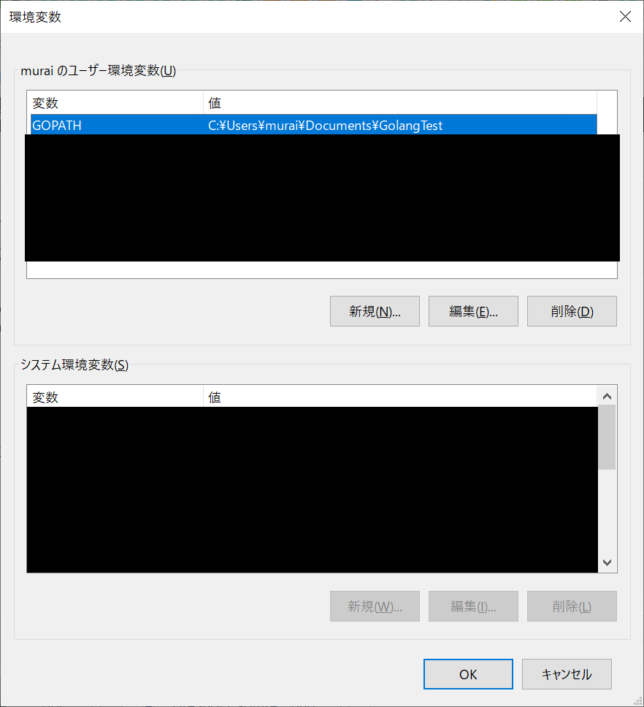
GOPATHの設定
GOPATHは開発中に「go get」コマンドで外部パッケージをインストールしたいディレクトリを環境変数に指定します。
今回はtest.goファイルがあるディレクトリを指定しました。
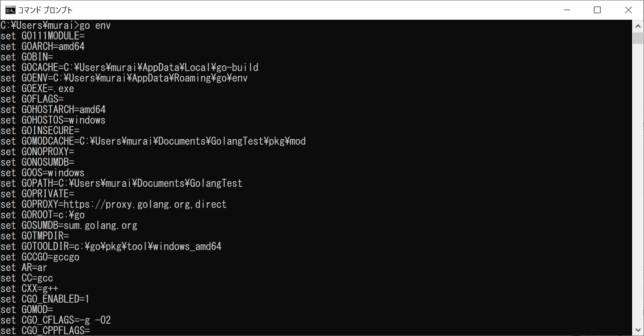
コマンドプロンプトで以下のコマンドを実行し、GOPATHの項目に、環境変数で設定したディレクトリが記載されていればOKです。
Ginのインストール
コマンドプロンプトで以下のコマンドを実行します。
go get github.com/gin-gonic/gin
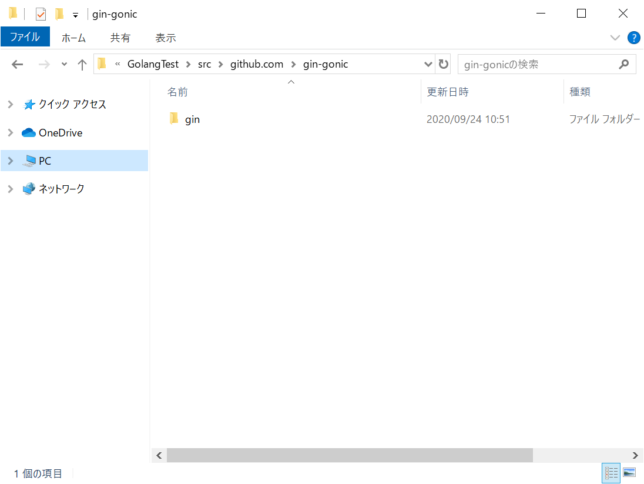
GOPATHで指定したディレクトリに、/src/github.com/gin-gonic/ginが存在していればインストールは完了です。
ブラウザで「Hello,World!」を表示する
今回は、http://localhost:8080/にアクセスした際に、「Hello,World!」と書かれたhtmlファイルを呼び出し、画面に「Hello,World!」と表示されるように実装をしていきます。
ディレクトリの構成は以下になります。
GolangTest/
├ pkg/ //ginのインストール時に生成されたフォルダ
├ src/ //ginのインストール時に生成されたフォルダ
├ template/
│ └ index.html
└ test.gotest.go
package main
import (
"github.com/gin-gonic/gin" // ginを使用
)
func main() {
router := gin.Default()
router.LoadHTMLGlob("templates/*.html") // ルートのテンプレートを定義
router.GET("/", func(ctx *gin.Context){ //アクセス方法の指定
ctx.HTML(200, "index.html", gin.H{}) //読み込むhtmlファイルを指定
})
router.Run(":8080")
}index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Test</title>
</head>
<body>
<h1>Hello,World!</h1>
</body>
</html>ファイルの準備が終わったら、コマンドプロンプトで以下のコマンドを実行します。
go run C:\Users\murai\Documents\GolangTest\test.go
ブラウザでhttp://localhost:8080/にアクセスしてみます。
無事にブラウザで「Hello,World!」を表示することができました。
まとめ
久しぶりに新しい言語に触ったので、とても新鮮な感じがしました。
軽く調べてみたところ、GolangでもMVCモデルを使えそうなので、今までと似た感覚で開発ができそうな気がしています。
今回は環境構築のみでしたが、今後はアプリケーションを作成してGolangの使いやすいところ、逆にそうでもないところなどを記事にしていきたいと思います。