Angular Materialのダイアログを画面内でのみ移動できるようにする
はじめに
Angular Materialの公式サイトにドラッグで移動できるダイアログのサンプルがありますが、
こちらのサンプルはダイアログを画面外に移動できてしまいます。
公式サイトのサンプルは以下のリンクから項目「Alternate drag root element」をご参照ください。
Angular Material: Drag and Drop
今回は画面内でのみドラッグで移動できるダイアログの実装例をご紹介したいと思います。
環境
- Angular CLI 10.1.1
- Angular 10.1.1
- Angular Material 10.2.1
前提
- Angular CLIでプロジェクトを作成済み
- Angular Materialをプロジェクトに導入済み
コンポーネントを作成する
実装を進めていくためのコンポーネントを作成します。
プロジェクトフォルダに移動して、下記のコマンドを実行してください。
今回はdialogという名前のコンポーネントを作成します。
ng g c dialog
ダイアログを実装する
src/app/dialog/dialog.component.htmlを開き、下記の通りに修正してください。
cdkDragBoundaryを指定することで、ドラッグで移動可能な範囲を制限することが今回のポイントです。
<!---------------------------------------------------------
■補足
・cdkDrag:要素をドラッグ可能にするために設定
・cdkDragRootElement:ダイアログをドラッグで移動するために設定
・cdkDragHandle:ドラッグ操作できる要素をダイアログのタイトル(h1要素)に限定するために設定
・cdkDragBoundary:★ドラッグで移動可能な範囲を指定した要素内に制限するために設定
---------------------------------------------------------->
<h1 mat-dialog-title
cdkDrag
cdkDragRootElement=".cdk-overlay-pane"
cdkDragHandle
cdkDragBoundary=".cdk-overlay-container"
style="cursor: move;">タイトル(ここはドラッグ可能)</h1>
<div mat-dialog-content>
<p>コンテンツ(ここはドラッグ不可)</p>
</div>
<div mat-dialog-actions align="end">
<button mat-button mat-dialog-close>閉じる</button>
</div>
実装したダイアログを表示するための設定
ダイアログを開くためのボタンを配置します。
src/app/app.component.htmlを開き、下記を追加してください。
<button mat-raised-button class="mat-primary" style="margin: 10px;" (click)="openDialog()"> ダイアログを開く </button>
次にボタンクリック時にダイアログを開く処理を追加します。
src/app/app.component.tsを開き、下記のコメント部分を追加してください。
import {Component} from '@angular/core';
// ここから下のimport文を追加する
import {MatDialog} from '@angular/material/dialog';
import {DialogComponent} from './dialog/dialog.component';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'angular-sample';
// コンストラクタでMatDialogをDIする
constructor(public dialog: MatDialog) {
}
// ボタンクリック時にダイアログを開く処理を定義する
openDialog(): void {
this.dialog.open(DialogComponent);
}
}
最後にsrc/app/app.module.tsを開き、下記のコメント部分を追加してください。
import {BrowserModule} from '@angular/platform-browser';
import {NgModule} from '@angular/core';
import {AppComponent} from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {DialogComponent} from './dialog/dialog.component';
// ここから下のimport文を追加する
import {MatDialogModule} from '@angular/material/dialog';
import {MatButtonModule} from '@angular/material/button';
import {DragDropModule} from '@angular/cdk/drag-drop';
@NgModule({
declarations: [
AppComponent,
DialogComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
// ここから下のモジュールを追加する
MatDialogModule,
MatButtonModule,
DragDropModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule {
}
動作確認
下記のコマンドを実行して動作確認をします。
# ビルドとサーバの起動、ブラウザの表示を自動で行う ng s -o
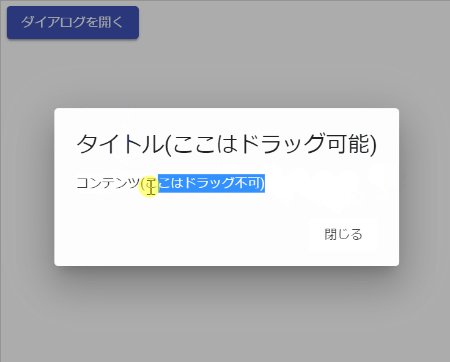
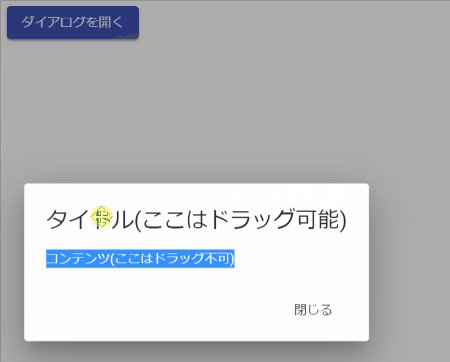
ボタン押下でダイアログを開き、操作すると以下のことが確認できるかと思います。
- タイトル表示領域のみドラッグでの操作が可能
- 画面内でのみダイアログの移動が可能
以上が画面内でのみドラッグで移動できるダイアログの実装例でした。