
カテゴリー: 技術情報


Flutter2のwebview_flutterではJavaScriptのalert()やconfirm()が使えない
2022/06/27時点での備忘録となります。 環境 Flutter: 2.5.3 webview_flutter: 2.1.1 Flutter公式で提供されているWebViewとなります iOS: 15.5 Bootstrap: 4.5.2 WebViewで開いた先のページで利用するBootstr・・・続きを読む →
Laravelのクエリビルダでサブクエリを使う方法
はじめに laravelのクエリビルダを使って副問い合わせをしたかったのですが、 方法が最初わからなかったので備忘録という意味でも記事にします。 クエリビルダ例 ①SQLを発行する。 ・toSql()を使用すると実際のSQLが発行されます。 【クエリビルダ(SQL発行)】 $testSql = DB・・・続きを読む →
MySQLのWITH句 使用例
はじめに MySQLのWITH句を使用する機会があったので、使用例をご紹介致します。 ※WITH句はMySQL8.0からの新機能となります。 環境 MySQL:8.0.29 やりたいこと 旧テーブルから新テーブルにデータ移行する。 旧テーブルは日付をFrom、Toでそれぞれ保持している。 新テーブル・・・続きを読む →
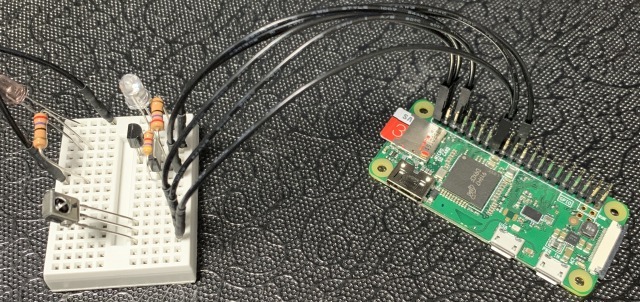
ラズパイで外部からエアコンの電源を入れてみる その4
はじめに 前回からの続きです。前回はSlackの投稿を監視し特定のキーワードのチャットを送るとエアコンの電源を入れるようにしました。 今回は、毎回「エアコン」というキーワードをSlackに投稿するのが手間なため、iOS標準アプリの「ショートカット」を使用してホーム画面でアイコンをタップするのみで動作・・・続きを読む →
LaravelでAmazon S3からファイルを非同期でダウンロードする方法
はじめに LaravelでAmazon S3からファイルを非同期でダウンロードする方法をご紹介します。 環境 PHP 8.0.16 Laravel Framework 9.6.0 PHP public function fileDownload(Request $request) { $filePa・・・続きを読む →
Pythonでゲーム開発しよう!Pygameを利用しオリジナルゲーム作って遊ぼう!
はじめに pythonでデータ分析など学習しているのですが、ちょっと息抜きに違うことをやってみたくなりました>< そんな時に、pygameというライブラリを使用してオリジナルゲームが作成できることを知り、これだ!と思った次第です。 pythonでもゲームって作れるんですね〜! (^ワ^) それでは、・・・続きを読む →
IntelliJ IDEAでファイルのテンプレートを追加する
はじめに 最近プライベートでReact+TypeScriptを触っているのですが、 毎回コンポーネントのテンプレートを書くのが地味にめんどうです。 IntelliJ IDEAではファイルのテンプレートを追加できるようなので、 今回はReactの関数コンポーネントをテンプレートとして追加していきたいと・・・続きを読む →
AWS リージョン毎のサービスを調べる
2021年3月にAWSの大阪リージョンが誕生し、約1年が経過しました。 それまで日本国内では東京リージョンしかなかったため、東京リージョンをメインにご利用されている方は多いのではないでしょうか。 大阪リージョンの誕生により、新たに構築するだけでなく、冗長化やバックアップ目的として大阪リージョンを検討・・・続きを読む →
すぐできる!PHPで良いコードを書く方法
はじめに 今まで様々な業務に携わってきましたが、時にはレガシーコードに直面したり、ここ数年はコードレビューをする 機会が増え、良いコードを書くにはどうすればいいだろうと考える事が多くなりました。 私が考える良いコードというのは「シンプルで分かりやすい」コードです。 コードは1度作ったら終わりではなく・・・続きを読む →
jupyter lab でアニメ映画シリーズのデータセットを劇場公開数が多い順で可視化してみた!
はじめに メディア芸術データベースのgithubに、劇場で公開されたアニメ映画のタイトル・公開年・配給元などの情報をJSONとしてまとめたデータセットが公開されていたので、このデータセットを利用して、アニメ映画公開数を作品毎に集計してどの作品が一番公開数が多いか可視化したい!と思いました。 以前の記・・・続きを読む →
膨大な件数を処理する機能にこそ導入したい!進捗状況がわかるプログレスバーの実践(cakePHP編)
はじめに とあるバッチ処理で、何十万件を処理するものがあり、結構重い処理になっています。それなりに処理時間がかかっていて進捗状況を確認したい時もあります。 その時は以下のようなことになっていました。 猫ちゃんの言う通りです。めんどいにゃー。もうちょっとパッと見て楽に進捗状況を確認したいですね。。。 ・・・続きを読む →
GAEでMemorystore(Redis)を使う
GAE+Springでセッション管理をRedisで行いたかったので、Memorystoreを使ってRedisの利用環境を作成しました。 実施手順 1. サーバーレスVCPアクセスのコネクタを作成する AppEngineとMemorystoreを接続する為には、サーバーレスVCPアクセスを利用する必要・・・続きを読む →
LaravelでDBから取得した値を設定として使う方法
はじめに DBから取得した値を共通の設定として使う機会があったので、実装例を紹介します。 環境 PHP 8.1.2 Laravel 8.82.0 実装例 サービスプロバイダーのboot()内で、DBから取得した値を設定に追加します。 実装としては以上です。 <?php namespace Ap・・・続きを読む →
