
カテゴリー: 技術情報


【Laravel】配列のリクエストに対してバリデーションを実施したときのエラーメッセージに配列の位置を出力する方法
はじめに Laravelで、 配列のリクエストに対してバリデーションを実施したときのエラーメッセージに、 配列の位置を出力する方法をご紹介します。 やりたいことは、 [ 'member' => [ [ 'firstName' => '', // 必須エラー 'lastName' =>・・・続きを読む →
Laravel×ViteでJSのwindowオブジェクトに代入した値が参照できず困った話
はじめに Viteでビルドしたapp.js内でwindowオブジェクトに値を設定しても何故か参照できずエラーになってしまいました。 app.js import jQuery from 'jquery'; window.$ = window.jQuery = jQuery; app.jsの参照箇所 @・・・続きを読む →
【Discord Bot】Discord Bot 自作1 「Botアカウント作成~Botの招待【環境構築】
はじめに 皆さんは Discord 使用していますか? 私は最近、軽い連絡をとるのにも、通話するのにも、 友人とコミュニケーションをとる場合は何をするにもDiscordを使用しています。 そんな私の生活の一部と化しているDiscordですが、 それゆえに自分で機能を追加したくなったので、Discor・・・続きを読む →
PHPでLINEにメッセージを送信する方法
はじめに PHPを使用して、LINEにメッセージを送信する方法をご紹介します。 手順 1. LINE Notifyのマイページでパーソナルアクセストークンを取得します 1-1. LINE IDで以下にログインします https://notify-bot.line.me/ja/ 1-2. マイページを・・・続きを読む →
GCEからGCS上のSSL証明書を参照する方法 | Google Cloud Platform
今回はGCE(google compute engine)からGCS(google cloud storage)上のSSL証明書を参照する方法についての備忘録です。 【事の発端は、、】 Google Cloud Platform上でwebサービスを構成する上でインスタンスグループに対してSSLを行い・・・続きを読む →
DomaCodeGenでテーブル名が近似するテーブルが存在すると、異なるテーブルのカラムが生成される
DomaCodeGenでEntityを生成する際、テーブル名が近似(というかほぼ同じ)する場合に表題の事象が発生しました。 再現する命名パターンから発生は非常に稀ですが、テーブルの命名規則によっては同じような状況がありそうな為、その時の為の覚書として記事にします。 発生条件 DomaCodeGenで・・・続きを読む →
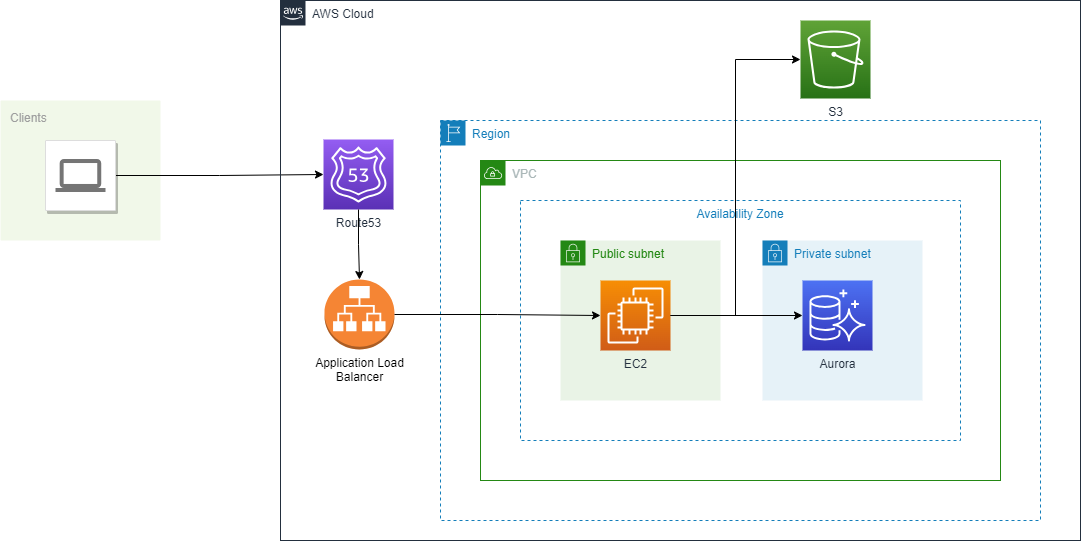
AWSとGCPの構成イメージ
はじめに AWS環境での案件を扱う機会が多かったのですが、 GCPの環境構築を携わったことがなかったため AWSの簡単な構成をGCPに置き換えたらどうなるのだろう? という疑問から少し調べてみました。 参考 AWS や Azure サービスと Google Cloud を比較する &n・・・続きを読む →
ラズパイでSwitchBotを操作してみた
はじめに 以前、Raspberry Piで赤外線リモコンの信号を学習してエアコンを操作しましたが、今回は赤外線リモコンではなく物理的なスイッチを押して家電を操作するためにIoTデバイスとして有名なSwitchBotを購入してみました。 少し調べたところ、別途SwitchBotハブを購入したり専用アプ・・・続きを読む →
ChatGPTにキャラクターVOTEシステムの設計をさせてみたらどうなるか試してみた!
はじめに 最近、日5枠で放送している水星のタヌキ。。じゃなかった、「水星の魔女」にドはまりしているわたしです。(私的に初ガンダム視聴) 皆さんご存じの通り、Season2になってから一段と本編がつらすぎるので(これがガンダムか。。。;;)、その気紛れとして、今回はChatGPTにキャラ人気VOTEシ・・・続きを読む →
ChatGPT4に仕事をさせてみた
お疲れ様です。松村です。 巷を賑わしているAIにですが、我々エンジニアに取って どこまで影響があるのかなということでいろいろ試してみました。 GPT-4 とりあえず無料でできるだけやってみます。 有料プランが、ありますが月額20ドルのクレジットのみです。 学習モデルを育てられる APIが使える より・・・続きを読む →
AWS認定SysOpsアドミニストレーターアソシエイト試験(SOA-C02)合格体験記
2023/2/26にAWS認定SysOpsアドミニストレーターアソシエイト試験(SOA-C02)を受験し、 なんとか一発合格しました。 (720/1000点で合格のところ744点と、結構ギリギリ。。。) 本記事では、勉強法や受験した感想などをご紹介します。 ※私が受験したときはラボ試験(実技試験)が・・・続きを読む →
IntelliJ IDEA(2023.1)でエディターのタブにファイル名が表示されない現象の解決法
はじめに IntelliJ IDEAを2022.3.3から2023.1にアップデートしたところ、エディターのタブにファイル名が表示されなくなってしまいました。 中々解決できず困ってしまったので、今回はその解決法を共有したいと思います。 結論から言うと個人的に入れていたプラグイン「Material T・・・続きを読む →
AmazonSESのバウンスをAmazonSNSで通知する
はじめに AmazonSESでメール送信を行う際に、存在しないメールアドレスにメールを送ったりなど、相手にメールが届かないとバウンス率というものが上がってしまい、バウンス率が一定の割合を超えるとAmazonSESを利用できなくなってしまいます。 そのためバウンス情報を利用して、そのメールアドレス宛へ・・・続きを読む →
