October CMSのリストのヘッダに大項目をつける方法
リストに表示するカラムが多い場合、見やすくするためにヘッダ行に大項目の行を追加したいということがあるかと思います。
October CMSで実現したいと思います。
環境
- Laravel:5.5
- October CMS:1.0
実現方法
今回は4列のカラムの上に、2列の大項目のヘッダを作成していきます。
まずはコントローラのディレクトリ配下のconfig_list.yamlを修正します。
customViewPath: $/<作者名>/<プラグイン名>/controllers/<コントローラ名>/list showSetup: false
上記のcustomViewPathプロパティに設定したパスに、_list_head_row.htmファイルを作成し、以下のように記載します。
<tr class="tr-head">
<th colspan="2">
<span align="center">大項目1</span>
</th>
<th colspan="2">
<span align="center">大項目2</span>
</th>
</tr>
<tr>
<?php if ($showCheckboxes): ?>
<th class="list-checkbox">
<div class="checkbox custom-checkbox nolabel">
<input type="checkbox" id="<?= $this->getId('checkboxAll') ?>" />
<label for="<?= $this->getId('checkboxAll') ?>"></label>
</div>
</th>
<?php endif ?>
<?php if ($showTree): ?>
<th class="list-tree">
<span></span>
</th>
<?php endif ?>
<?php foreach ($columns as $key => $column): ?>
<?php if ($showSorting && $column->sortable): ?>
<th
<?php if ($column->width): ?>style="width: <?= $column->width ?>"<?php endif ?>
class="<?= $this->sortColumn==$column->columnName?'sort-'.$this->sortDirection.' active':'sort-desc' ?> list-cell-name-<?= $column->getName() ?> list-cell-type-<?= $column->type ?> <?= $column->getAlignClass() ?> <?= $column->headCssClass ?>"
>
<a
href="javascript:;"
data-request="<?= $this->getEventHandler('onSort') ?>"
data-stripe-load-indicator
data-request-data="sortColumn: '<?= $column->columnName ?>', page: <?= $pageCurrent ?>">
<?= $this->getHeaderValue($column) ?>
</a>
</th>
<?php else: ?>
<th
<?php if ($column->width): ?>style="width: <?= $column->width ?>"<?php endif ?>
class="list-cell-name-<?= $column->getName() ?> list-cell-type-<?= $column->type ?> <?= $column->getAlignClass() ?> <?= $column->headCssClass ?>"
>
<span><?= $this->getHeaderValue($column) ?></span>
</th>
<?php endif ?>
<?php endforeach ?>
<?php if ($showSetup): ?>
<th class="list-setup">
<a href="javascript:;"
title="<?= e(trans('backend::lang.list.setup_title')) ?>"
data-control="popup"
data-handler="<?= $this->getEventHandler('onLoadSetup') ?>"></a>
</th>
<?php endif ?>
</tr>
後は通常通りcolumns.yamlに4カラムを定義します。
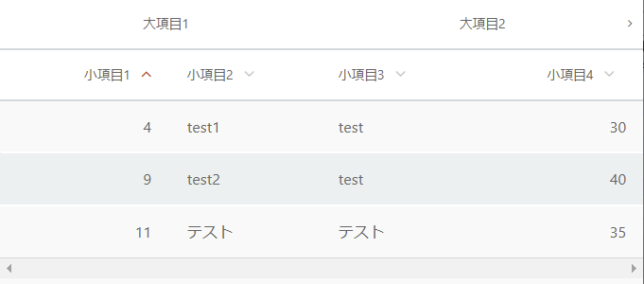
見た目については調整がまだ必要ですが、希望通り大項目を定義することができました。
この方法を応用することで、大項目-中項目-小項目のような表示も可能になります。
config_list.yamlのshowSetupプロパティをfalseにした理由ですが、モーダル上でカラムの表示順や表示カラムを変更してしまうと、_list_head_row.htmファイルで定義した大項目とズレが発生してしまうためです。