October CMSの一覧画面にチェックボックスを追加して、行クリック時にチェックをつける方法
October CMSの一覧画面にチェックボックスを追加して、チェックしたデータをエクセルに出力したり、データを加工したいという場面があるかと思います。
また、行をクリックすることでチェックボックスの操作ができれば、ユーザビリティが良いですよね。
環境
- Laravel:5.5
- October CMS:1.0
実現方法
コントローラのディレクトリに配置する「config_list.yaml」を修正します。
plugins/
casareal/ <=== 作者名
test/ <=== プラグイン名
controllers/
controller_test/ <=== コントローラ名
config_list.yaml下記を記載します。
showCheckboxes: true recordOnClick: $.oc.listToggleChecked(this)
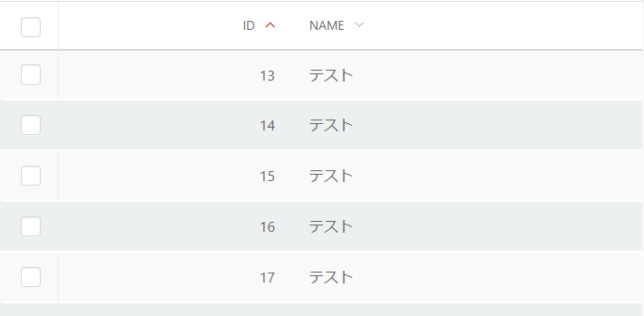
これだけで一覧画面のリストの先頭の列にチェックボックスが追加され、行をクリック時にチェックボックスにチェックが入るようになります。
また、表のヘッダ部のチェックボックスをクリックすると、表示中のページのチェックボックス全てにチェックを入れることができます。
注意点としては、ページングするとチェックボックスのチェックは外れてしまいます。