


あなたの知らない?トラックボールマウスの沼
はじめに 前回のデスクツアーが好評だった模様の伊東です。 今回は、昔から愛用しているトラックボールマウスについて語ろうと思います。 手元にあるものを並べてみた図 トラックボールマウスとは ボールを指先で転がすことでカーソルを操作できるマウスのこと。 マウス全体を動かす必要が無く、腕や肩が疲れにくい(・・・続きを読む →
コールドブリューコーヒーのすすめ
はじめに お久しぶりです。大谷です。 暑い夏でもコーヒーが飲みたい! でもホットコーヒーに氷を入れたら味が薄まるし、エスプレッソマシンもない! そんな時にはコールドブリュー! 今回は僕が普段家で愛飲してるコーヒーの作り方を紹介します! 我が家のコーヒーグッズ達 まだまだ集めてる途中ですが、僕の家にあ・・・続きを読む →
50周年のディズニーワールドに行きました
はじめに 自分の名前についている"ねずみ王国の住人"ということで そうです、私はディズニーが大好きです。 ということで2023年3月にディズニーワールドに行ってきたので旅行記でも書きたいと思います。 出発日 2023年3月2日出発~3月11日帰国で旅行しました。 デルタ航空でアトランタ空港まで行って・・・続きを読む →
GCEからGCS上のSSL証明書を参照する方法 | Google Cloud Platform
今回はGCE(google compute engine)からGCS(google cloud storage)上のSSL証明書を参照する方法についての備忘録です。 【事の発端は、、】 Google Cloud Platform上でwebサービスを構成する上でインスタンスグループに対してSSLを行い・・・続きを読む →
DomaCodeGenでテーブル名が近似するテーブルが存在すると、異なるテーブルのカラムが生成される
DomaCodeGenでEntityを生成する際、テーブル名が近似(というかほぼ同じ)する場合に表題の事象が発生しました。 再現する命名パターンから発生は非常に稀ですが、テーブルの命名規則によっては同じような状況がありそうな為、その時の為の覚書として記事にします。 発生条件 DomaCodeGenで・・・続きを読む →
チケット争奪戦記
WEBサービスの仕事をしていると、サーバは強い方がいいと思います。 もちろん、適切な処理能力のサーバを用意できれば一番ですが、少なくとも、サーバが弱くていい、と思うことはないと思います。 それは使う側でも変わらないはずです。 私も、あの時まではそう思っていました。 いざチケット争奪戦へ 某年某日、そ・・・続きを読む →
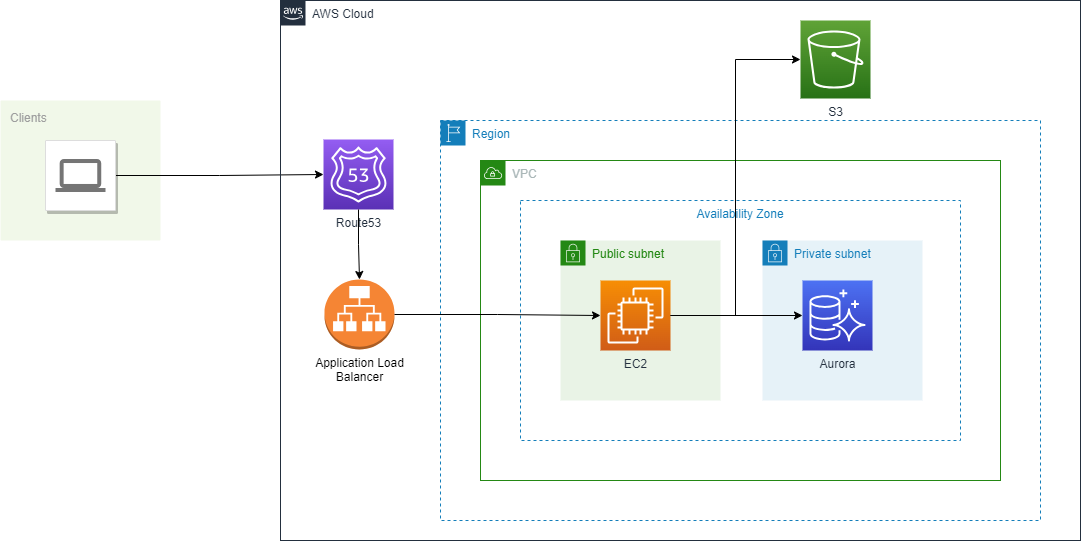
AWSとGCPの構成イメージ
はじめに AWS環境での案件を扱う機会が多かったのですが、 GCPの環境構築を携わったことがなかったため AWSの簡単な構成をGCPに置き換えたらどうなるのだろう? という疑問から少し調べてみました。 参考 AWS や Azure サービスと Google Cloud を比較する &n・・・続きを読む →
紫陽花を見て初夏を感じる
はじめに 私は野山に囲まれた田舎で育ったのですが、就職を機に上京してきました。 当時はコンクリートジャングルに圧倒された記憶があります。 コロナが流行りだしてからは、在宅勤務がメインとなり、会社へ通勤する頻度もぐっと減ったのですが、 毎日PCやスマホと睨めっこする日々は変わらず、自然が恋しくなる時も・・・続きを読む →
ラズパイでSwitchBotを操作してみた
はじめに 以前、Raspberry Piで赤外線リモコンの信号を学習してエアコンを操作しましたが、今回は赤外線リモコンではなく物理的なスイッチを押して家電を操作するためにIoTデバイスとして有名なSwitchBotを購入してみました。 少し調べたところ、別途SwitchBotハブを購入したり専用アプ・・・続きを読む →
ChatGPTにキャラクターVOTEシステムの設計をさせてみたらどうなるか試してみた!
はじめに 最近、日5枠で放送している水星のタヌキ。。じゃなかった、「水星の魔女」にドはまりしているわたしです。(私的に初ガンダム視聴) 皆さんご存じの通り、Season2になってから一段と本編がつらすぎるので(これがガンダムか。。。;;)、その気紛れとして、今回はChatGPTにキャラ人気VOTEシ・・・続きを読む →
ChatGPT4に仕事をさせてみた
お疲れ様です。松村です。 巷を賑わしているAIにですが、我々エンジニアに取って どこまで影響があるのかなということでいろいろ試してみました。 GPT-4 とりあえず無料でできるだけやってみます。 有料プランが、ありますが月額20ドルのクレジットのみです。 学習モデルを育てられる APIが使える より・・・続きを読む →
はじめての大腸内視鏡検査!!
はじめに 今回は5月に大腸の内視鏡検査を受けてきたので検査について書いていきます。 大腸ということで少し汚い話になってしまいますので苦手な方は閲覧注意です。 再検査通知 3月末に健康診断を受けたのですが、通知が。。。 便潜血(便に血が着く)と診断を受けて内視鏡検査を受けることに。。。 検査数日前 検・・・続きを読む →
AWS認定SysOpsアドミニストレーターアソシエイト試験(SOA-C02)合格体験記
2023/2/26にAWS認定SysOpsアドミニストレーターアソシエイト試験(SOA-C02)を受験し、 なんとか一発合格しました。 (720/1000点で合格のところ744点と、結構ギリギリ。。。) 本記事では、勉強法や受験した感想などをご紹介します。 ※私が受験したときはラボ試験(実技試験)が・・・続きを読む →
