HTML学習中にVSCodeの拡張機能が役に立ったお話
はじめに
個人的にHTML5プロフェッショナル 認定試験の学習をしており、
使ったことのないタグやタグの使い方についてをイメージするときに
テキストのみだと理解に時間がかかったりどんな画面表示されるのかイメージしにくい時があります。
そんな時に役に立ったのが「Visual Studio Code(以下、VSCodeと略す)」の拡張機能である「Live Server」です。
Live Serverとは?
簡易的なローカルサーバーを立て、HTMLやCSS修正時に開いているHTMLの画面を
自動でリロードし、修正後の動作が即時で確認できる便利な機能です。
Live Serverのインストール方法
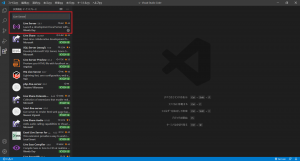
VSCodeを開いて画像赤枠の箇所に「Live Server」と入力し、一番上に出てきた拡張機能をインストールします。

Live Serverの起動方法&動作確認
「Live Serverのインストール方法」で拡張機能をインストールし、
右下の「Go Live」と表示されている箇所を押すことで簡易的なサーバーがスタートします。
自動でブラウザが立ち上がり、ソースコードを修正することで自動リロードされ、動作が確認できるようになります。
【実行後(実行後は「Port:5050」の表示となります)】

■Live Serverの動作確認
【ソース修正】
<h1>タグで”Live Serverテスト”を画面上に表示したい。
【ソース修正後の画面】
先ほど入力した”Live Serverテスト”が画面上に即時で反映される

Live Serverの設定
・設定の開き方
ファイル > ユーザー設定 > 設定 > 拡張機能 > Live Server Config
・ポート番号を設定
Live Server Config > Settings: Port > settings.json
“liveServer.settings.port”: xxx (xxxの部分がポート番号になります)
・Go Live実行時に自動で開くデフォルトブラウザの設定
Live Server Config > Settings: Custom Browser > デフォルトで起動したいブラウザを選択する
最後に
HTMLやCSSの学習には実際に動きを見て勉強するのが良いと思います。
(何より動きが目に見えてわかるほうが楽しい)
最初に実行を確認するための環境構築などで躓いてしまってはもったいないので、
今回紹介した拡張機能などを使用することで簡易的ではありますが、
学習への敷居を下げてくれる良い機能と思いますので、ぜひ使ってみてください。