
LaravelにTypeScriptの導入
LaravelでTypeScriptを利用できるようにしてみました。
環境
* Laravel:5.7
* TypeScript:3.0.3
* ts-loader:3
※ laravel-mixで使用するwebpackのバージョンが古いため、ts-loaderは3にする必要がありました。
導入
プロジェクトの新規作成
composer create-project --prefer-dist laravel/laravel TypeScriptApp
cd TypeScriptApp
yarn installパッケージのインストール
yarn add -D ts-loader@^3 typescript@3.0.3tsconfig.jsonの作成
プロジェクトの直下にtsconfig.jsonを作成します。
※環境設定は好みに合わせて変更してください。
{
"compilerOptions": {
"outDir": "./built/",
"sourceMap": true,
"strict": true,
"noImplicitReturns": true,
"noImplicitAny": true,
"module": "es2015",
"experimentalDecorators": true,
"emitDecoratorMetadata": true,
"moduleResolution": "node",
"target": "es5",
"lib": [
"es2016",
"dom"
]
},
"include": [
"resources/ts/**/*"
]
}TypeScriptを作成
/resources/ts/helloworld.tsを作成します。
今回はハローワールドします。
console.log("Hello World");webpack.mix.jsを編集
Laravel MixでTypeScriptを変換できるようにしてあげます。
以下の内容を追加してください。
mix.ts('resources/ts/helloworld.ts', 'public/js')bladeファイルの編集
welcome.blade.phpに以下のコードを追加します。
<script src="{{ mix('js/helloworld.js') }}"></script>動作確認
サーバの起動
php artisan serveconsoleの確認
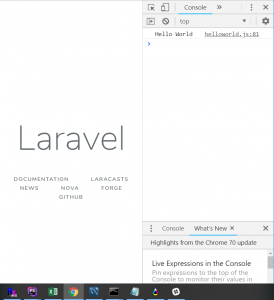
開発者ツールを開き、コンソールを確認します。
まとめ
以上、LaravelでTypeScriptを導入する方法でした。