Electronで作成したアプリをIntelliJ IDEAでデバッグする
はじめに
Electronで作成したアプリをIntelliJ IDEAでデバッグするための設定をご紹介したいと思います。
本設定をすることで、Electronのメインプロセス、レンダラープロセス共にIntelliJ IDEAからデバッグできるようになります。
環境
- IntelliJ IDEA 2019.2.3 (Ultimate Edition)
- Electron 6.0.10
メインプロセスをデバッグするための設定
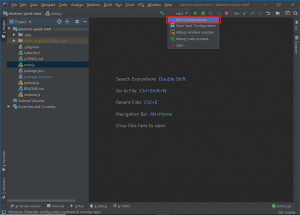
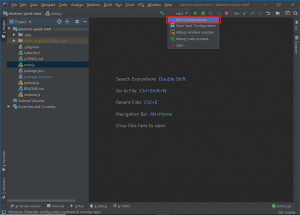
Edit Configurationsを選択して、Run/Debug Configurationsダイアログを開きます。

ダイアログ左上の+ボタンを押して、一覧からNode.jsを選択します。

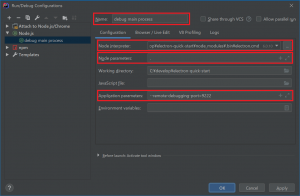
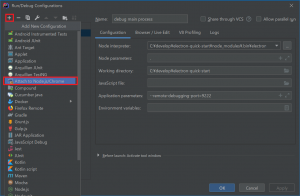
| 項目名 | 設定値 |
| Name | debug main process(任意の名前) |
| Node interpreter | プロジェクトフォルダ配下のnode_modules/.bin/electron.cmd |
| Node parameters | . |
| Application parameters | –remote-debugging-port=9222(任意のポート番号) |
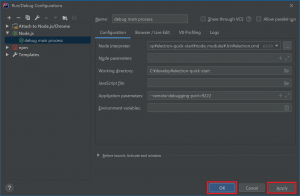
Apply選択後、OKボタンを選択して、ダイアログを閉じます。

以上でメインプロセスをデバッグするための設定は完了です。
レンダラープロセスをデバッグするための設定
Edit Configurationsを選択して、Run/Debug Configurationsダイアログを開きます。

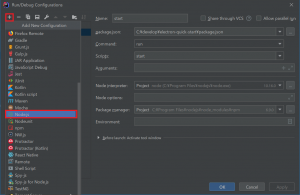
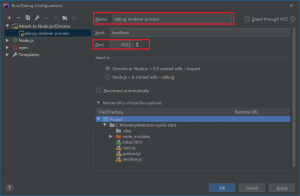
ダイアログ左上の+ボタンを押して、一覧からAttach to Node.js/Chromeを選択します。

下記の通り、Attach to Node.js/Chromeの設定を行ってください。

| 項目名 | 設定値 |
| Name | debug renderer process(任意の名前) |
| Port | 9222(メインプロセスで設定したポート番号) |
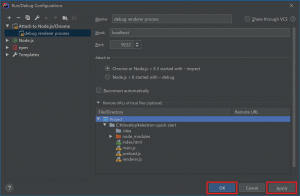
Apply選択後、OKボタンを選択して、ダイアログを閉じます。

以上でレンダラープロセスをデバッグするための設定は完了です。
アプリの起動
debug main processを選択して、デバッグ実行します。

debug renderer processを選択して、デバッグ実行します。

これでIntelliJ IDEAで表示しているソースコード上にブレークポイントを設定して、デバッグができるようになりました。
まとめ
Electronで作成したアプリをIntelliJ IDEAでデバッグするための設定について、ご紹介しました。
本設定をすることで効率よく開発を進められるのではないでしょうか。