
PlayWrightを使ったE2Eのビジュアルリグレッションテストを作成してみた。
最近、業務でWebアプリケーションのE2EテストやUIテストにおけるツールとしてPlaywrightを使用したので使い方などを簡単にまとめてみました。
Playwrightとは?
Playwrightは、WebアプリケーションのE2EテストやUIテストを行うためのオープンソースのツールです。JavaScript、TypeScript、Python、C#などのプログラミング言語で使用することができます。主要なブラウザー(Chrome、Firefox、Edge、Safari)をサポートし、ヘッドレスブラウザーモードもサポートしています。
詳しくは公式ドキュメントを参照ください。
Playwrightの特徴
- 複数のブラウザーをサポート
- ヘッドレスブラウザーのサポート
- パフォーマンステスト向けの機能
- ビジュアルリグレッションテストをサポート
ビジュアルリグレッションテストとは?
ビジュアルリグレッションテストは、UIの変更によってビジュアル的な変化が発生したかどうかを検出するテスト手法です。これにより、UIのデザインやレイアウトが予期せぬ変更によって崩れることを防ぎます。Playwrightは、ビジュアルリグレッションテストをサポートしており、スクリーンショットを取得してテスト結果を比較することができます。
使っていて便利だった機能
以下で、私が実際にテストを作成する際に便利だと感じた機能を紹介します。
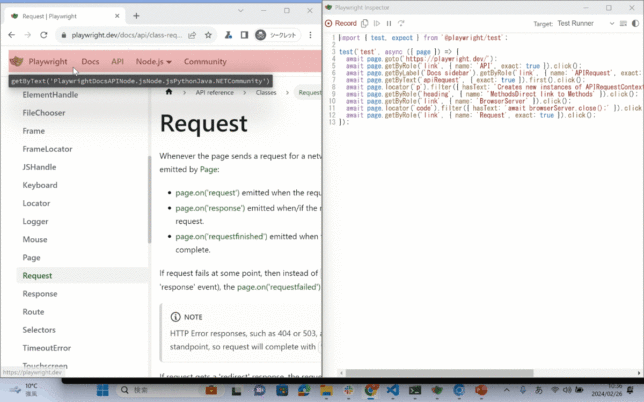
1.コードの自動生成
こちらはテストを作成する際には必ず使用してました。
npx playwright codegen <開きたいページのURL>以下のようにブラウザ(左の画面)を操作するとコードを自動で生成してくれます。
注意点
稀にPathをうまく取得できておらず実際に動かした際にテストが終了してしまうので、その際は手動での修正が必要です。
2.ビジュアルリグレッションテスト
playwrightではビジュアルリグレッションテストもサポートされています。
toMatchSnapshot()
こちらは事前に準備しているデータと同じかどうかを確認します。
表示されているテキストデータなども比較してテストすることができます。
toHaveScreenShot()
こちらは事前に準備している画像とテスト中に撮影した画像が一致するか確認します。
事前準備ついて
自分で撮影して特定のフォルダに置くのではなく、テスト初回実行時に元となるスクリーンショットが撮影されます。
スクリーンショットを更新したい場合は、
npx playwright <任意のテスト> --update-snapshot上記を実行しスクリーンショットを更新することができます。
テストを作成する手順
以下は、Playwrightを使用してビジュアルリグレッションテストを作成する基本的な手順です。
- Playwrightのインストール: 最初に、プロジェクトにPlaywrightをインストールします。npmを使用してインストールできます。
npm install playwright - テストスクリプトの作成: テストスクリプトを作成します。JavaScript、TypeScript、Python、C#など、お好みの言語でスクリプトを記述できます。
const { chromium } = require('playwright'); (async () => { const browser = await chromium.launch(); const page = await browser.newPage(); await page.goto('https://example.com'); await page.screenshot({ path: 'example.png' }); // ビジュアルリグレッションテスト用のコード await expect(page).toMatchSnapshot('home-page'); await browser.close(); })(); - テストの実行: 作成したテストスクリプトを実行します。
npx test test.js - テスト結果の確認: テストの結果を確認します。
npx playwright show-report
- Playwrightのインストール: 最初に、プロジェクトにPlaywrightをインストールします。npmを使用してインストールできます。
実装時に困ったこと
1.二段階認証
ログイン時に認証コードをメールで送信して入力する場合は一部手動での操作が必要になってしまいました。
await page.waitForURL('**/home/checkin')上記のようにログイン後のURLに遷移するまで待機するなどして認証コードを入力してあげる必要があります。
2.画面遷移時にエラーが発生
画面遷移時にページの読み込み(CSSなど)が完了していない状態でテストが実行されて、エラーになってしまう場合がありました。
await Promise.all([
page.waitForNavigation({waitUntil: 'networkidle'}),
page.getByRole('button', { name: nameForButton }).click(),
]);その場合は上記のようにwaitForNavigationを使って明示的に待機の処理を入れてあげる必要があります。(networkidleはjsによってページが生成されるまで待機)
最後に
今までは手動で行ってきたテストが定期的なメンテナンスは必要なものの自動で行えるのは、非常に便利だなと感じました。
現在はまだ出来ていないのですがgithubAcitionsに組み込んでテストの実行もできるので後々手を付けられたらなと考えてます。