SortableJSでリスト内の要素をボタン押下で移動させたい
はじめに
リスト間で要素をドラッグ&ドロップで移動できるUIを作る際に、
SortableJSというライブラリを使うと簡単に実現できそうだったため、
導入してみました。
ドラッグ&ドロップでの移動はすぐに組み込めましたが、
ボタン押下で全要素を移動させるのに使えそうなAPIが見つかりませんでした。
結局自前で実装したので、共有したいと思います。
自前で実装した部分
ボタン押下時に単純に要素を全て移動させるだけで解決しました。
const handleOnClick = () => {
document.querySelectorAll('#rightList > .item').forEach(element =>
document.querySelector('#leftList').append(element)
);
};
document.querySelector('#moveAllToLeft').addEventListener('click', handleOnClick);
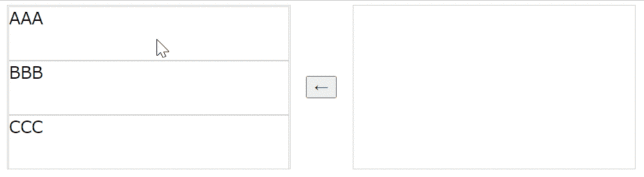
サンプル
サンプルコード全体
<!doctype html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>サンプル</title>
<style>
.container {
display: grid;
grid-template-columns: 1fr auto 1fr;
grid-gap: 15px;
align-items: center;
width: 600px;
margin: auto;
}
#leftList, #rightList {
border: 1px solid lightgray;
height: 155px;
}
.item {
border: 1px solid lightgray;
height: 50px;
}
</style>
</head>
<body>
<div class="container">
<div id="leftList">
<div class="item">AAA</div>
<div class="item">BBB</div>
<div class="item">CCC</div>
</div>
<div>
<button id="moveAllToLeft">←</button>
</div>
<div id="rightList"></div>
</div>
<script src="https://cdn.jsdelivr.net/npm/sortablejs@latest/Sortable.min.js"></script>
<script>
const option = {group: {name: 'shared'}};
document.querySelectorAll('#leftList,#rightList').forEach(element => new Sortable(element, option));
const handleOnClick = () => {
document.querySelectorAll('#rightList > .item').forEach(element =>
document.querySelector('#leftList').append(element)
);
};
document.querySelector('#moveAllToLeft').addEventListener('click', handleOnClick);
</script>
</body>
</html>
デモ
おわりに
ライブラリがAPIを提供していないかを探すのに時間が掛かり、ハマってしまいましたが、
単純に要素を移動させるだけで解決しました。