
モックサーバーのMockoonを使いパラメータの値によってレスポンスの内容を変える方法
はじめに
ここ数年、Webシステムの開発をするにあたって、SPA(シングルページアプリケーション)の要望が多くなりつつあり、フロントエンドにReactやVue.jsを使った開発が増えてきました。
その際、バックエンドのAPIも開発していく必要があるのですが、最初はとりあえずフロントの部分だけ形にしたいといった時に、モックサーバーのMockoonというツールを使う事で、簡単にAPI部分をモック化できる事に加え、パラメータの値によってレスポンスの内容を変えるといった事も可能だった為、その方法をご紹介します。
環境
設定方法
Mockoonの初期設定や基本的な部分は公式のチュートリアル等を参照して頂ければと思います。
API&レスポンス設定
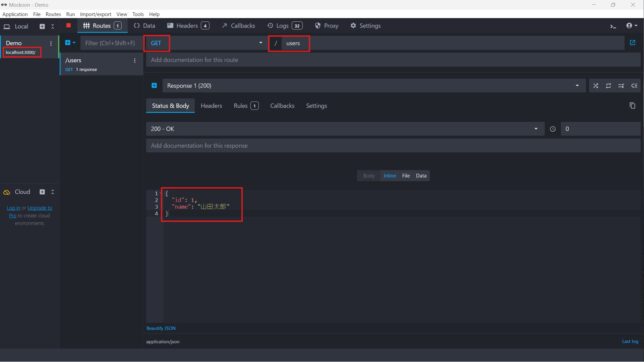
手始めに、パラメータの条件無しで以下のAPIとレスポンスの設定を行います。
- URL:localhost:3000
- メソッド:GET
- パス:/users
- レスポンス:
{ "id": 1, "name": "山田太郎" }
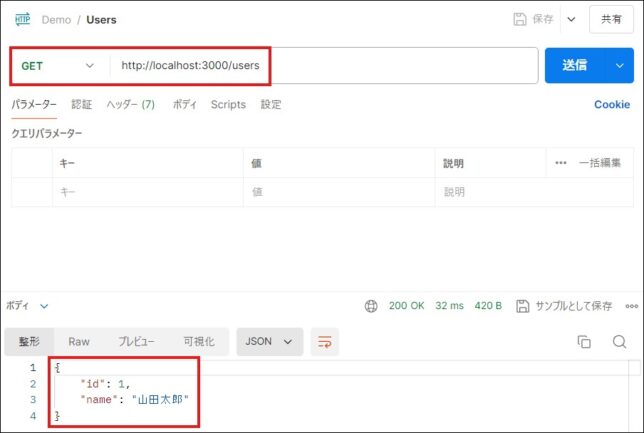
今回は、こちらもAPI開発に欠かせないPostmanというツールを使い、モックサーバーのAPIを実行してみます。
先程、Mockoonで設定したレスポンスが返ってきました。
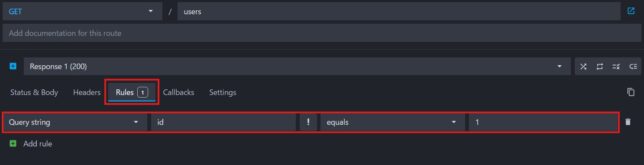
条件設定
一見するとこの設定だけで、パラメータの値によってレスポンスの内容を変えてくれそうですが、
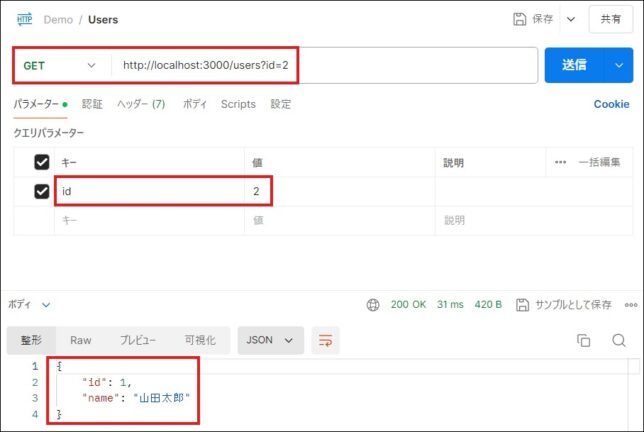
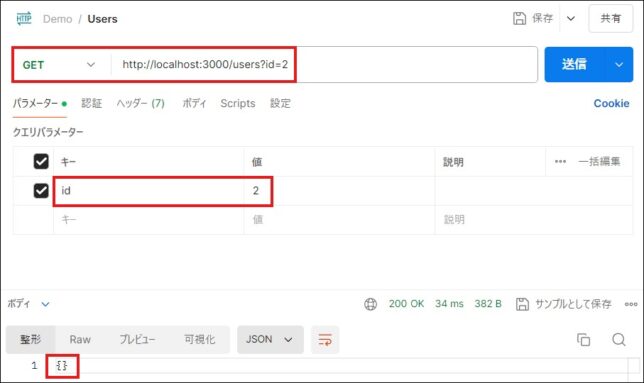
試しに、id パラメータ を 2 にしてAPIを実行してみると、
先程と同じレスポンスが返り、設定した条件が上手く動いておりません。
ここからがポイントで、もう少し設定が必要です。
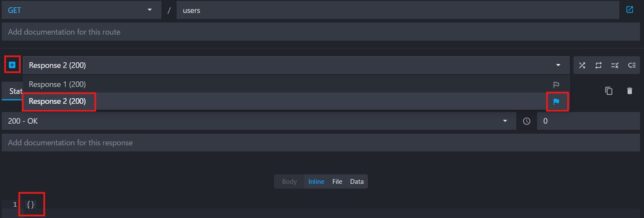
Responseプルダウンの左にあるプラスボタンからレスポンスのパターンを増やす事が出来るので、
プラスボタンを押してレスポンスを増やします。(レスポンスの内容は空)
その後、増やした Response 2の右にあるフラグマークをチェックします
(このフラグマークはルールに一致しない場合これをデフォルトレスポンスとして返すといった設定です)
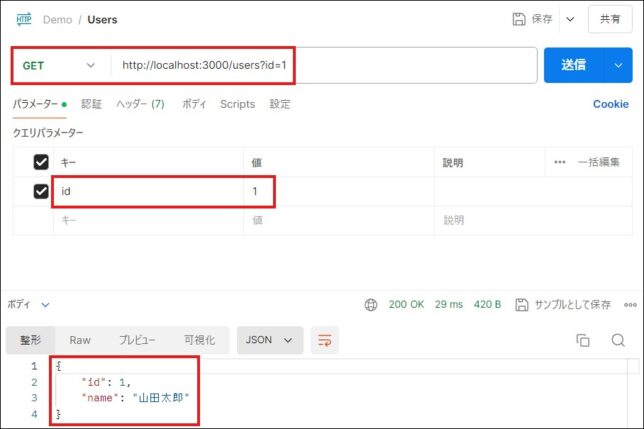
続いて、id パラメータ を 1 にしてAPIを実行してみます。
Response 1の内容が返る様になりました。
おわりに
他にも便利な機能がありますので、今後も活用しつつ効率的に開発を進めていきたいと思います。