Apacheがdashboardを表示するまでの仕組み
最近、業務で環境構築について学び直す機会がありました。
webサーバには業務で当たり前のように触れていましたが、実際にローカル環境に作成する機会は少なかったので、
基礎的な内容ですが学習メモとして残しておきたいと思います。
必要なもの
XAMPP (version:8.2.12)
※XAMPP同梱のApacheを利用して解説します。
Apacheとは?
正式名称は Apache HTTP Server。
世界で最も使用されていたwebサーバですが、現在はNginxの方がシェア率が高いです。
本記事のゴール
XAMPPをインストール後、
XAMPP同梱のApache起動し、localhostにアクセスすると、以下のような画面が表示されると思います。
URLも「localhost/dashboard」に変わっていますね。
上記画面が表示される仕組みを解説します。
Document Rootついて
Webサーバーは、ブラウザからのリクエストに対してHTMLを返答します。
この時にどのディレクトリから読み込むのかを設定しているものが「Document Root」です。
Document Rootはhttpd.conf内に定義されています。
XAMPPをダウンロードした環境によって場所は変わりますが、
自分の場合はCドライブ直下にダウンロードしたので以下パスで存在していました。
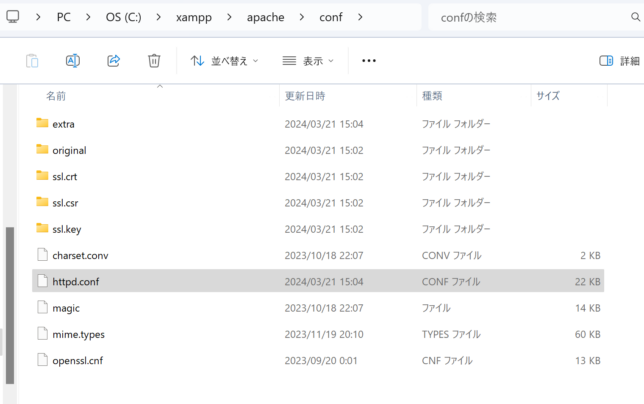
C:\xampp\apache\conf\httpd.conf
Document Rootの確認
それではhttpd.confを実際に見ていきます。
#
# DocumentRoot: The directory out of which you will serve your
# documents. By default, all requests are taken from this directory, but
# symbolic links and aliases may be used to point to other locations.
#
DocumentRoot "C:/xampp/htdocs"
<Directory "C:/xampp/htdocs">
何も修正を加えていない状態だと上記のような記載がhttpd.conf内に見つかると思います。
設定を見るに以下ディレクトリが初期のDocument Rootです。
/xampp/htdocs
当然ですが、上記パスを修正することでHTMLを配置するフォルダを変更できます。
※書き換えた設定を読み込むにはApacheを再起動する必要があります。
DirectoryIndexについて
何も指定せずlocalhostにアクセスした場合、
どのHTMLを表示するかの優先順位を決定する設定が「DirectoryIndex」です。
DirectoryIndexもhttpd.conf内で設定されています。
#
# DirectoryIndex: sets the file that Apache will serve if a directory
# is requested.
#
DirectoryIndex index.php index.pl index.cgi index.asp index.shtml index.html index.htm \
default.php default.pl default.cgi default.asp default.shtml default.html default.htm \
home.php home.pl home.cgi home.asp home.shtml home.html home.htm
上記設定では
以下優先順位でDocument Root(/xampp/htdocs)内を探索し、
最初に見つけたファイルをレスポンスとして返します。
- index.php
- index.pl
- index.cgi
- index.asp
- index.shtml
6番目以降は省略
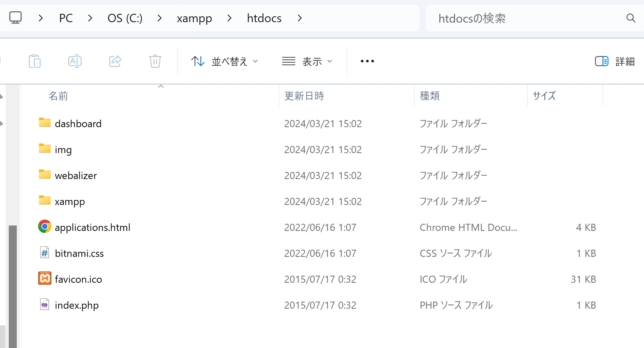
初期状態だと/xampp/htdocsの中身は以下のようになっていると思います。

index.phpが存在していますので、index.phpが返されます。
dashboardが表示される理由
ここまでの説明で、
Apache起動し、localhostにアクセスすると
/xampp/htdocs/配下のindex.phpが返されることが理解できたかと思います。
ではなぜ、URLが「localhost/dashboard」に代わっていたのかですが、
index.php内で「/dashboard/」にリダイレクトされているからです。
最後に
Apacheは最近では触れることは少ないかもしれません。
しかし、XAMPPに同梱されている為、環境構築がとても簡単でGUIからボタン一つでサーバーを起動できます。
そのため、webサーバーの基礎を学習するという観点ではハードルが低く、初学者を対象に役に立てばと本記事を書きました。
誰かの役に立てば幸いです。